Permissions Required: Admin/ and you must have a enterprise licence
Step One: Create the required folder
First we need to find the SecureSend folder in the Repository to do this you will need to be logged in as your Adminuser if you do not have an admin user or not sure what this is please contact support@projectfusion.com
Once you are logged in and you can see your dashboard find the Repository button in the top right hand corner

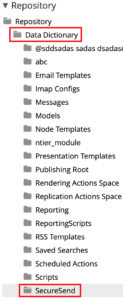
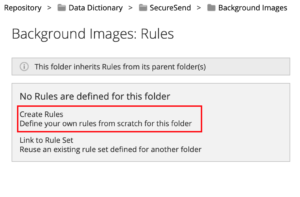
Next we go to Data Dictionary > SecureSend the easiest way to do this is to use the contents list to the righ hand side as the location may vary on your sever

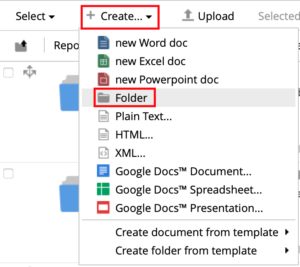
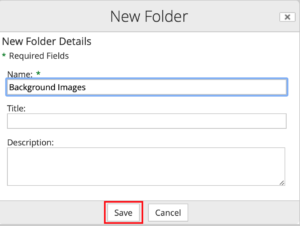
Once you are in the folder we are going to creat another folder called Background Images (Customisable) you can name this whatever you like this is my prefrance for ease of access


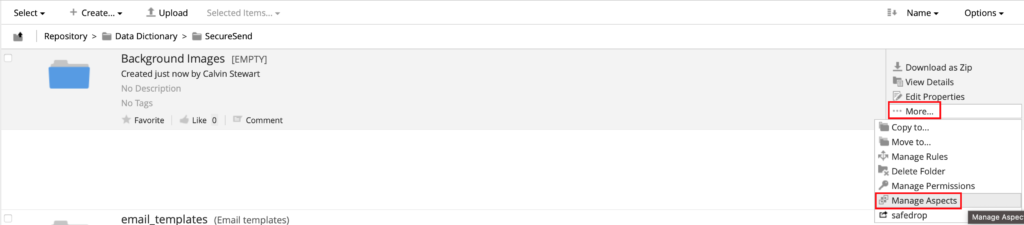
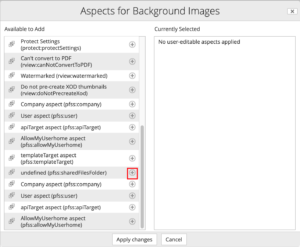
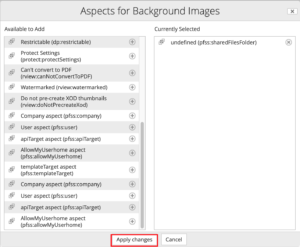
Next we need to add an aspect to the folder called “undefined (pfss:sharedFilesFolder)”



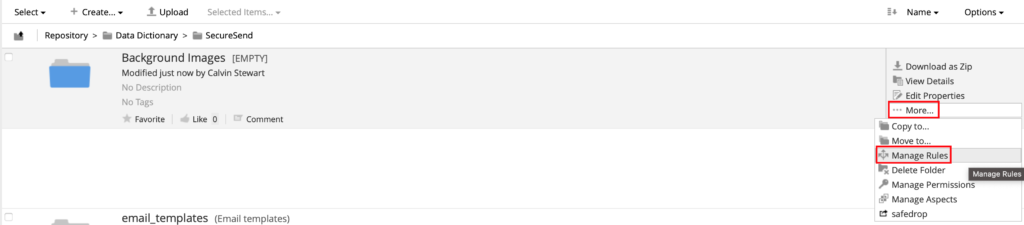
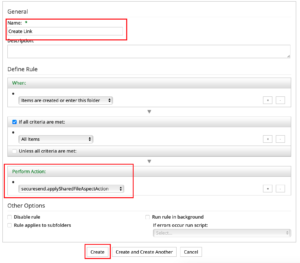
And finally we need to add a custom rule to the folder this rule is called “Create Link” This rule needs to be exactly as stated in the images below
Keep evertyhing as the default values and change only the 2 boxs in the pictures below



Once this is done we are done with this folder for now
Step Two: Edit and upload the JSON file
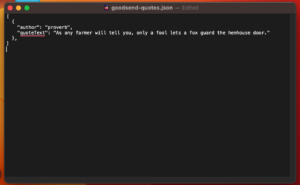
To change the quotes on the background image we need to first download the JSON file from the top of the article, then using a word editor (Notepad, TextEdit) we need to adjust the “author” and the “quoteText” within the JSON file please see images below


You can make as many or as little as you like just keep them with in the code block for example mine are below
[
{
“author”: “proverb“,
“quoteText”: “As any farmer will tell you, only a fool lets a fox guard the henhouse door.”
},
]
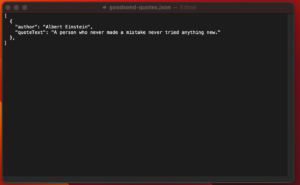
Changed to
[
{
“author”: “Albert Einstein“,
“quoteText”: “A person who never made a mistake never tried anything new.”
},
]
Keep the formatting the same as the orginal
once you are happy you can now uplaod the JSON file to the SecureSend folder do not adjust the name of the file just upload as it is

Step Three: Upload you choosen background image
Once you have yor chosen image we are going to go back to our Background Images folder and uplaod it, once this is done we ned to find its URL and specify it in the config please follow the imges below to the letter
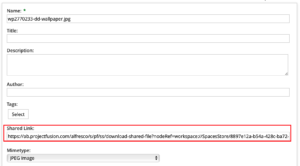
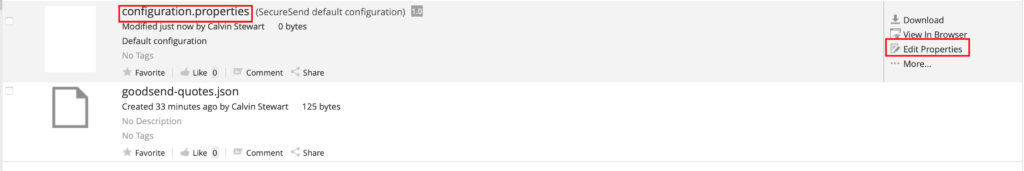
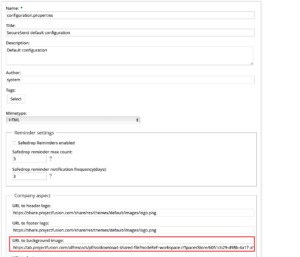
Once you have uploaded the image you need to find its shared link we do this by looking at its properties we are going to copy the shared img url and paste into the config file in the URL to background image box. just replace whats in the box with the newly copied URL and press save
How to get the shared Link




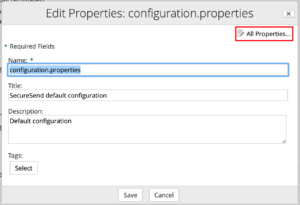
How to adjust the config



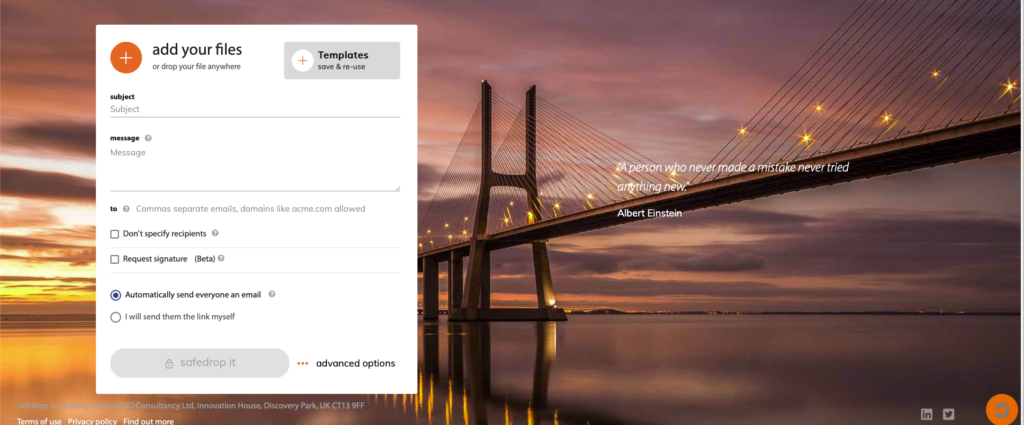
If you have done everything correctly your safedrop and safedrop inbox should now look like this

if you have any isssues as always you can message us at support@projectfusion.com



